Este articulo ha sido traducido y adaptado por Antonio Felipe Martín Reyes. Puedes leer la entrada original en el blog de Feedly.
Queremos hacer de Feedly una gran herramienta para editores, bloggers y artistas visuales de tal forma que proporcionen contenido y generen interacción con sus lectores más fieles. Os ofrecemos 9 consejos para optimizar tus feed RSS o ATOM para Feedly.
Índice de contenidos
01. Enriquece los metadatos de tu feed
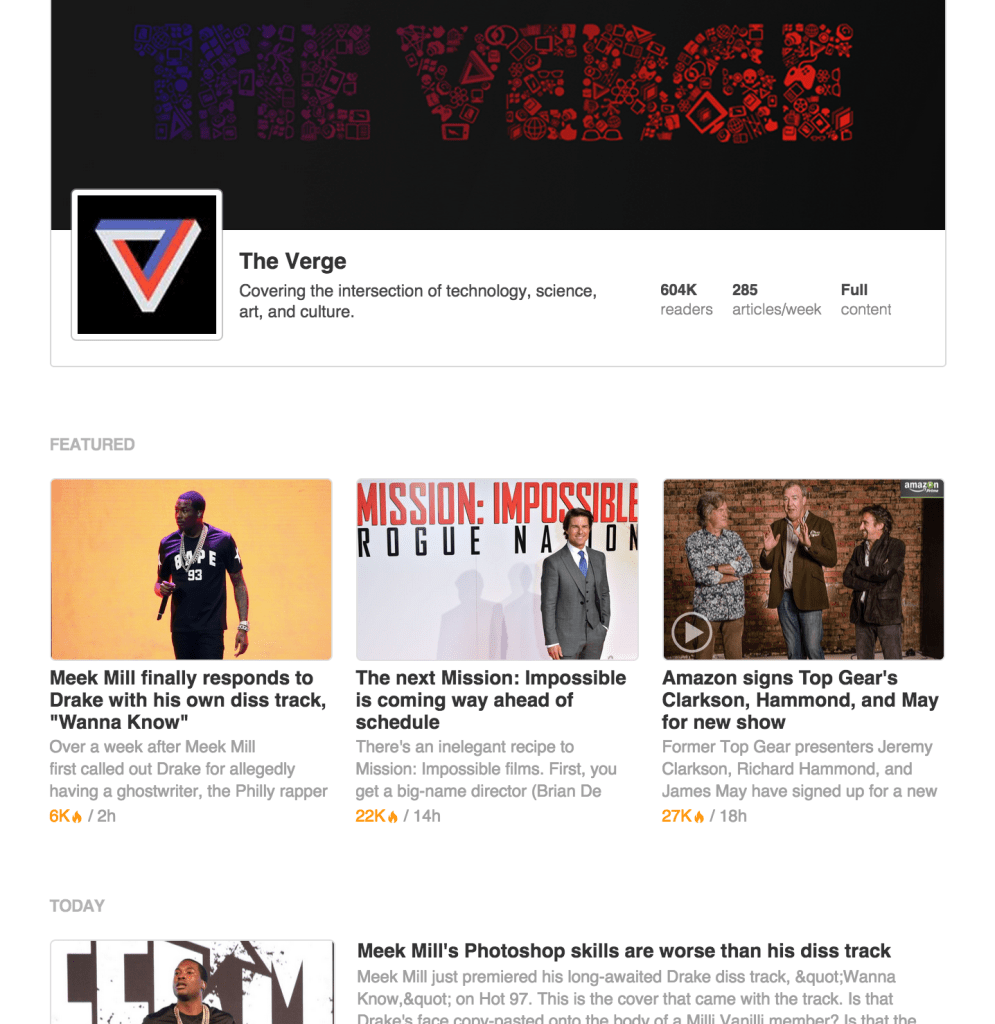
Los usuarios de Feedly están buscando constantemente nuevos sitios web y blogs que añadir a sus feedlys. Para optimizar esa experiencia de búsqueda y descubrimiento hemos creado un paquete de extensiones para RSS y Atom que permita a los creadores de contenido, a los editores controlar la imagen destacada, el icono, el título y la descripción que los usuarios pueden ver cuando están buscando fuentes de información nuevas.
Ejemplo:
Enriquece los metadatos de tu feed para alcanzar más usuarios y mejorar su experiencia Compartir en X<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>Pon aquí el título de tu feed</title>
<atom:link href=”https://blog.feedly.com/feed/” rel=”self” type=”application/rss+xml”/
<link>http://blog.feedly.com</link>
<description>Pon aquí la descripción de tu feed (140 caracteres)</description>
<webfeeds:cover image=”http://yoursite.com/a-large-cover-image.png“ />
<webfeeds:icon>http://feedly.com/icon.svg</webfeeds:icon>
02. Enriquece los metadatos de tu feed con más contenido
Muchos usuarios de Feedly descubren feeds nuevos mientras están navegando por internet o están en Twitter, Facebook o Pinterest. Tan solo añadiendo la etiqueta de metadatos “application/rss+xml” al header de tu página puedes hacer mucho más fácil que los usuarios descubran tu feed y puedan añadirlo a Feedly.
Una vez que un usuario añade tu feed a Feedly, automáticamente recibirán todo el contenido nuevo que publiques. Es una gran oportunidad para transformar visitantes únicos en lectores habituales. Tu feed se actualizará de manera automática en todos los dispositivos que el usuario esté usando para leer tu contenido.
03. Dale formato HTML a tu contenido
Digital sharecropping es un término acuñado por Nicholas Carr para describir un fenómeno particular de la Web 2.0.
“Una de la características económicas fundamentales de la Web 2.0 es la distribución de la producción entre muchos y la concentración de los beneficios en manos de unos pocos”
Es decir, cualquiera puede crear contenido en sitios como Facebook, pero ese contenido pertenece a Facebook. Cuanto más contenido más valioso se vuelve Facebook. Nosotros hacemos el trabajo y ellos se llevan el beneficio.
El término “sharecropping” o aparcería denomina las prácticas muy comunes en la agricultura después de la Guerra Civil en los Estados Unidos pero es, básicamente, igual que el feudalismo. Un gran terrateniente permite a los jornaleros que trabajen su tierra y a cambio se lleva la mayor parte de los beneficios de los cultivos.
El propietario tiene todo el control. Si decide prescindir de ti, perderás tu sustento. Si decide subir los impuestos, pasarás hambre. Haces todo el trabajo y el terrateniente se lleva la mayor parte de los beneficios dejándote lo suficiente para que sigas subsistiendo.
Feedly está diseñado para ofrecer una experiencia de lectura cómoda y rápida. La mejor forma de optimizar tu contenido es usar etiquetas HTML, centrándonos en la semántica del texto que estamos compartiendo: usa <h2>, <h3> y <h4> para los encabezados y títulos, marca los párrafos con <p> y usa <b> o <strong> para resaltar las palabras más importantes.
Tu contenido puede incluir imágenes, audio, vídeo y otros elementos multimedia. Las imágenes serán formateadas y guardadas en el caché de Feedly para ofrecer al usuario una experiencia más rápida y eficiente.
Intenta usar las imágenes más grandes posibles y asegúrate de que elemento <img> tiene definidos correctamente los elementos widht y height. También puedes incrustar vídeos en tu contenido usando el elemento <video> o el código HTML que proporcionan Youtube o Vimeo. Para vídeo o audio, recuerda que puedes usar la etiqueta <enclosure>
04. Imagen destacada
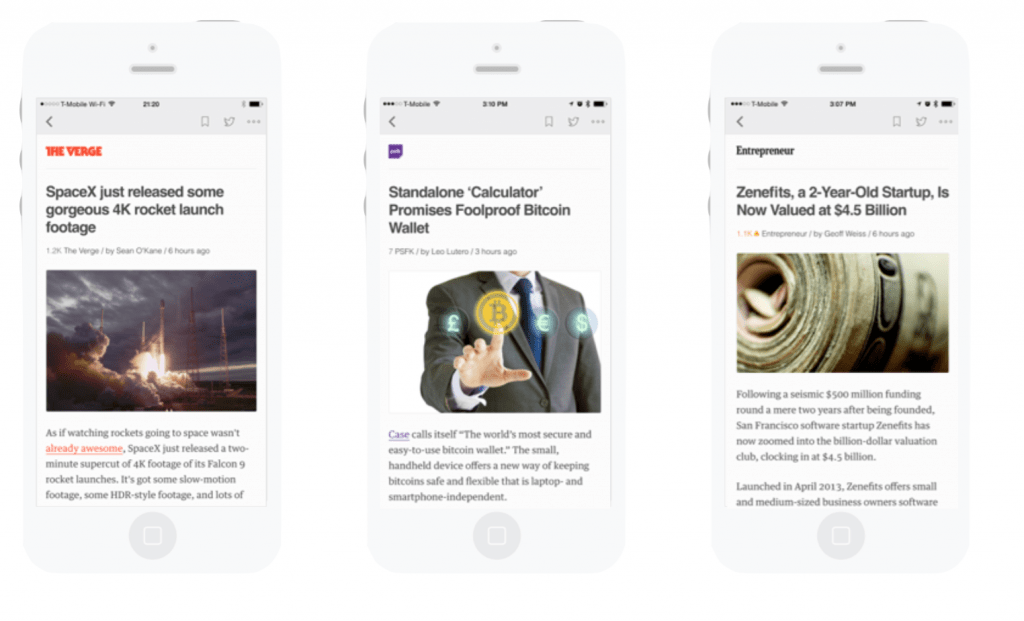
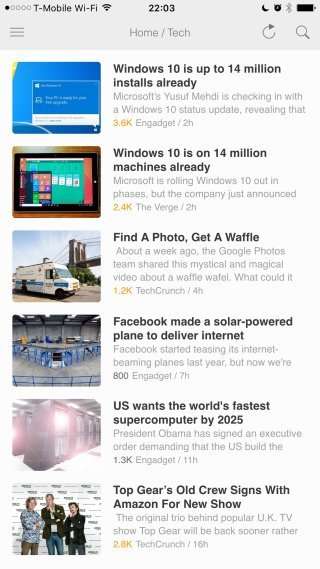
Feedly asociará una imagen destacada con cada historia. Esta imagen se usa cuando se muestra una previsualización en el lector. Estas son las reglas que se aplican para la imagen destacada:
- Si el contenido de la historia en el feed tiene un elemento img en la clase webfeedsFeaturedVisual, entonces esa imagen se selecciona como imagen destacada.
- Si la primera imagen en la historia tiene una altura y una anchura superiores a 450 píxeles, entonces esa primera imagen será la imagen destacada. Si no, Feedly escogerá la imagen más grande en el contenido.
- Si el feed es un feed parcial, Feedly examinará la página web y verá si ésta tiene metadatos open graph o twitter card y los usará como imagen destacada.
Tener una gran imagen destacada en tu artículo en uno de los aspectos más importantes para incrementar la interacción de tus lectores. Potenciar el aspecto visual “meterá” a los lectores en tu historia.
Escoge la mejor imagen que tengas como imagen destacada de tu feed Compartir en X
05. Visualización de marca
 Mejorando la presencia de nuestra marca en Feedly podemos hacer que los lectores se sientan en casa. Puedes especificar un logo en formato SVG y un color destacado y nosotros lo pondremos en cada una de tus historias y cambiaremos el color de los enlaces que encontremos en tu contenido al que nos has indicado. Esos cambios no solo mejorarán el reconocimiento de tu marca en Feedly sino que además mejorarán la experiencia de los usuarios en Feedly.
Mejorando la presencia de nuestra marca en Feedly podemos hacer que los lectores se sientan en casa. Puedes especificar un logo en formato SVG y un color destacado y nosotros lo pondremos en cada una de tus historias y cambiaremos el color de los enlaces que encontremos en tu contenido al que nos has indicado. Esos cambios no solo mejorarán el reconocimiento de tu marca en Feedly sino que además mejorarán la experiencia de los usuarios en Feedly.
Ejemplo:
<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>Título de feed</title>
<webfeeds:logo>http://yoursite.com/logo-30px-height.svg</webfeeds:logo>
<webfeeds:accentColor>00FF00</webfeeds:accentColor>
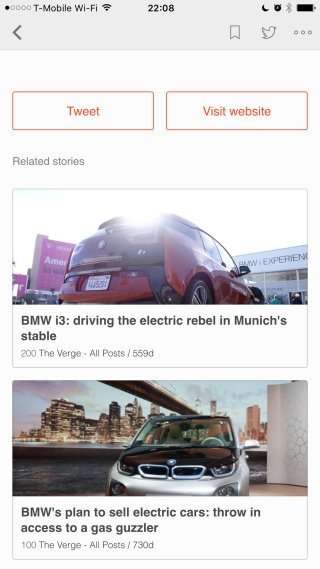
06. Historias relacionadas
A menudo cuando los lectores están sumergidos en tu contenido quieren ir más allá de una historia específica sobre un asunto concreto. Usando Feedly cloud podemos relacionar contenido sobre el mismo tema, incluyendo tu propio sitio web, desde tres años atrás. Esto permitirá a los lectores hacer un recorrido completo sobre el tema e interactuar con tu contenido.
Ejemplo:
<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>The verge</title>
<webfeeds:related layout=”card” target=”browser”/>
07. Integración con Google Analytics
Para muchos creadores de contenido, Feedly es simplemente una herramienta en la que puedes ver el número de suscriptores que tienes y poco más. Hemos pasado los últimos meses trabajando en una integración entre Feedly y Google Analytics para que puedas obtener más visibilidad de los lectores de tus feeds.
La integración muestra la interacción que los usuarios han tenido con tus historias en Feedly como “visitas” en tu cuenta de Google Analytics. Esto abre la puerta a un montón de información útil: cuántos usuarios interactúan con tus historias, cuántas veces por semana, desde que dispositivos, desde que países, cuáles son las historias más populares, etc
El evento “pageview” con el que se le pasa información a Google Analytics está basado en la URL canónica de las historias permitiendo agregar las visitas que estás recibiendo desde Feedly y obtener una información de más calidad sobre como los usuarios interactúan con tu contenido.
El evento “pageview” también añade el marcador utm_ así que puede diferenciarse de manera clara la interacción que viene desde Feedly de la interacción directa de los usuarios en tu sitio web. No te preocupes, protegemos la privacidad de los usuarios generando un hash anónimo.
Esta integración no requiere ningún trabajo por tu parte, simplemente añade a tu feed el ID de Google Analytics y Feedly empezará a enviar información de la interacción a tu cuenta. Esta funcionalidad solo está disponible para usuarios del programa “Publisher Kit beta”. Estamos trabajando para integrar comScore y Omniture.
Ejemplo:
<rss xmlns:content=”http://purl.org/rss/1.0/modules/content/” xmlns:webfeeds=”http://webfeeds.org/rss/1.0″ version=”2.0″>
<channel>
<title>The verge</title>
<webfeeds:analytics id=”UA-xxx” engine=”GoogleAnalytics”/>
08. Integración de anuncios
Queremos que los creadores de contenido sean capaces de monetizar su contenido. La primera opción que estamos ofreciendo para alcanzar ese objetivo es permitir a los editores embeber un slot de anuncios DFP de 300×250 en sus feeds después del segundo párrafo. Feedly se encarga de la integración técnica mientras obtienes el 100% de los ingresos. Esta funcionalidad solo está disponible para usuarios del programa “Publisher Kit beta”.
09. El botón Feedly
Si quieres que la audiencia de tu feed crezca y conseguir más lectores fieles que interactúen con tu contenido muchas veces a la semana puedes añadir el botón “Síguenos en Feedly” en tu sitio web junto a las otras opciones que ofreces a tus visitantes. Para más información de como añadir el botón visita este enlace.
Consejo extra
Puedes incorporar todas estas funcionalidades a tu feed instalando este plugin para WordPress.
Integra el botón de Feedly en tu web para facilitar la lectura a tus lectores Compartir en X














Deja una respuesta